Menu là thành phần không thể thiếu đối với mỗi website, 1 thanh menu chưa đủ với bạn ? bạn cần 1 thanh menu ẩn hiện để giao diện trang trông gọn hơn ? Bài viết này sẽ giúp bạn làm điều đó.
Không cần giới thiệu đâu xa, trang lớn như youtube cũng đang dùng menu kiểu như này
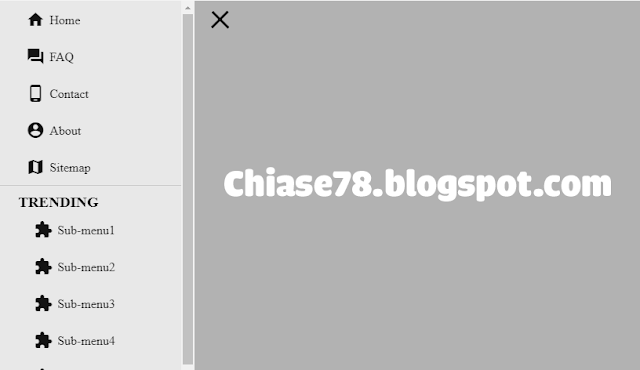
Demo
Kiểu thiết kế này giúp bạn bố trí được nhiều thành phần cho trang của mình hơn, gắn được nhiều link hơn, đẹp hơn, chuyên nghiệp hơn,.... :))
Bắt đầu thủ thuật ! Đăng nhập vào trang quản tri và vào mục chỉnh sửa HTML
Tích hợp material icons nếu blog bạn chưa có, chèn đoạn mã sau trước thẻ đóng </head>
Tích hợp JQuery nếu blog bạn chưa có, chèn đoạn mã sau trước thẻ đóng </head>
Viết CSS, dán code sau vào trước thẻ ]]></b:skin>
Đặt đoạn code JS sau trước thẻ đóng </body>
Đặt đoạn code HTML sau trước thẻ mở <body...
Thay icon, liên kết và sub-menu thành cái bạn muốn hiển thị.
Tùy chỉnh: Chỉnh CSS theo ý thích của bạn , nếu có bất cứ id hoặc class nào trùng với template bạn hãy thay đổi nó để tránh xung đột
Icon để mở menu được code css nằm cố định, vì thế nó sẽ không bị ẩn hoặc mất đi khi bạn scroll chuột. Nói như thế có nghĩa là nó phù hợp với những template có header cố định, không bị ẩn khi cuộn trang. Còn nếu bạn muốn nó sẽ bị ẩn đi hãy chờ các bài viết sau nhé :)
Good Luck !
Không cần giới thiệu đâu xa, trang lớn như youtube cũng đang dùng menu kiểu như này
Demo
Kiểu thiết kế này giúp bạn bố trí được nhiều thành phần cho trang của mình hơn, gắn được nhiều link hơn, đẹp hơn, chuyên nghiệp hơn,.... :))
Bắt đầu thủ thuật ! Đăng nhập vào trang quản tri và vào mục chỉnh sửa HTML
Tích hợp material icons nếu blog bạn chưa có, chèn đoạn mã sau trước thẻ đóng </head>
<link href='//fonts.googleapis.com/icon?family=Material+Icons' rel='stylesheet' type='text/css'/>
Tích hợp JQuery nếu blog bạn chưa có, chèn đoạn mã sau trước thẻ đóng </head>
<script src='//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js' type='text/javascript'/>
Viết CSS, dán code sau vào trước thẻ ]]></b:skin>
.dark {
visibility: hidden;
opacity: 0;
background: rgba(0, 0, 0, .3);
left: 0;
right: 0;
margin: 0;
position: fixed;
bottom: 0;
top: 0
}
.dark.shows {
visibility: visible;
opacity: 1
}
.menu-toogle {
cursor: pointer;
width: 60px;
height: 35px;
position: fixed;
top: 6px;
left: 0;
margin: 4px 15px;
z-index: 10
}
.menu-toogle div {
width: 29px;
height: 3px;
background: #aaa;
margin: 5px 0;
transition: all 0.35s;
border-radius: 0
}
.on .line_one {
background: #111;
-webkit-transform: rotate(45deg) translate(8px, 3px);
-moz-transform: rotate(45deg) translate(8px, 3px);
-ms-transform: rotate(45deg) translate(8px, 3px);
-o-transform: rotate(45deg) translate(8px, 3px);
transform: rotate(45deg) translate(8px, 3px);
}
.on .line_two {
opacity: 0
}
.on .line_three {
background: #111;
-webkit-transform: rotate(-45deg) translate(8px, -4px);
-moz-transform: rotate(-45deg) translate(8px, -4px);
-ms-transform: rotate(-45deg) translate(8px, -4px);
-o-transform: rotate(-45deg) translate(8px, -4px);
transform: rotate(-45deg) translate(8px, -4px);
}
#navigator {
width: 250px;
height: 100%;
position: fixed;
top: 0;
left: -250px;
background: #e8e8e8;
float: left;
z-index: 100;
overflow-y: auto;
}
#navigator a {
text-decoration: none
}
.section1,
.section2 {
border-bottom: 1px solid #cacaca;
}
.section1 ul,
.section2 ul,
.section3 ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.section1 ul li a,
.section2 ul li a,
.section3 ul li a {
display: block;
padding: 6px 35px 13px 35px;
text-align: left;
}
.section1 ul li a:hover,
.section2 ul li a:hover,
.section3 ul li a:hover {
background: #d8d8d8;
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-ms-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
.section1 ul li i,
.section2 ul li i,
.section3 ul li i {
position: relative;
top: 6px;
margin-right: 6px;
color: #131313;
}
.section1 ul li a span,
.section2 ul li a span,
.section3 ul li a span {
color: #111
}
.section2>span,
.section3>span {
font-size: 19px;
text-transform: uppercase;
font-weight: 600;
margin: 15px;
}
.section2,
.section3 {
padding: 10px;
}
Đặt đoạn code JS sau trước thẻ đóng </body>
<script type='text/javascript'>//<![CDATA[
// Material design by hung1001
$(document).ready(function() {
$('.menu-toogle').click(function() {
$(this).toggleClass('on');
if ($('#navigator').css('left') == '-250px') {
$('#navigator').animate({
left: '0px'
}, 400);
$('.menu-toogle').animate({
left: '250px'
}, 400);
$(".dark").toggleClass("shows");
} else {
$('#navigator').animate({
left: '-250px'
}, 400);
$(this).animate({
left: '0px'
}, 400);
$(".dark").removeClass('shows');
}
});
});
//]]></script>
Đặt đoạn code HTML sau trước thẻ mở <body...
<div class='menu-toogle' title="Show menu">
<div class='line_one'></div>
<div class='line_two'></div>
<div class='line_three'></div>
</div>
<div class='dark'></div>
<div id='navigator'>
<div class="section1">
<ul>
<li><a href="/"><i class='material-icons'>&#xe88a</i><span>Home</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe0bf</i><span>FAQ</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe324</i><span>Contact</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe853</i><span>About</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe55b</i><span>Sitemap</span></a>
</li>
</ul>
</div>
<div class="section2"> <span>Trending</span>
<ul>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu1</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu2</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu3</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu4</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu5</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu6</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu7</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu8</span></a>
</li>
</ul>
</div>
<div class="section3"> <span>Follow</span>
<ul>
<li><a href="#"><i class='material-icons'>&#xe8dc</i><span>Facebook</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe332</i><span>Google +</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe038</i><span>Youtube</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe0e5</i><span>RSS</span></a>
</li>
</ul>
</div>
</div>
Thay icon, liên kết và sub-menu thành cái bạn muốn hiển thị.
Tùy chỉnh: Chỉnh CSS theo ý thích của bạn , nếu có bất cứ id hoặc class nào trùng với template bạn hãy thay đổi nó để tránh xung đột
Icon để mở menu được code css nằm cố định, vì thế nó sẽ không bị ẩn hoặc mất đi khi bạn scroll chuột. Nói như thế có nghĩa là nó phù hợp với những template có header cố định, không bị ẩn khi cuộn trang. Còn nếu bạn muốn nó sẽ bị ẩn đi hãy chờ các bài viết sau nhé :)
Good Luck !

Nhận xét
Đăng nhận xét