Thứ Bảy, 26 tháng 9, 2020
TOÀN MÀN HÌNH
Thứ Năm, 5 tháng 12, 2019

TOÀN MÀN HÌNH TẮT CHẾ ĐỘ
TOÀN MÀN HÌNH
1. Load tất cả các label
Đây chính là vòng lặp để lấy tất cả các label ra ngoài
2. Chỉ lấy label đầu tiên
- Cách 1:
- Cách 2: Dùng vòng lặp chỉ xuất ra label đầu tiên
- Cách 3:
3. Lấy label cuối cùng
- Cách 1:
- Cách 2:
- Lấy từ vị trí 1 bỏ vị trí đầu tiên là 0 ( Lớn hơn 0)
- Tương tự các bạn sửa data:i gt 0 thành các bị trí khác
Tương tự áp dụng với điều kiện nhỏ hơn 2 như sau
Mặc định label được hiển thị thứ tự từ 0 - 9 - a - z và dưới đây là sắp xếp ngược lại
Hiển thị label theo 1 nhóm đã khai báo trước
8. Lấy theo nhiều vị trí
Lấy label theo các vị trí 0, 2, 4, 6
Lấy label theo vị trí 3
10. Hiển thị label kèm theo số bài viết
Hoặc
Đây chính là vòng lặp để lấy tất cả các label ra ngoài
<b:loop index='i' values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</b:loop>
2. Chỉ lấy label đầu tiên
- Cách 1:
<b:if cond='data:post.labels'>
<a expr:href='data:post.labels.first.url'>
<data:post.labels.first.name />
</a>
</b:if>
- Cách 2: Dùng vòng lặp chỉ xuất ra label đầu tiên
<b:loop values='data:post.labels' index='i' var='label'>
<b:if cond='data:i == 0'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</b:if>
</b:loop>
- Cách 3:
<b:loop index='item' values='data:post.labels' var='label'>
<b:if cond='data:item lte 0'>
<a expr:href='data:post.labels[0].url'>
<b:eval expr='data:post.labels[0].name' />
</a>
</b:if>
</b:loop>
3. Lấy label cuối cùng
- Cách 1:
<b:if cond='data:post.labels'>
<a expr:href='data:post.labels.last.url'>
<data:post.labels.last.name />
</a>
</b:if>
- Cách 2:
<b:loop values='data:post.labels.length - 1' var='label'>4. Lấy theo điều kiện lớn hơn
<a expr:href='data:post.labels[label].url'>
<b:eval expr='data:post.labels[label].name' />
</a>
</b:loop>
- Lấy từ vị trí 1 bỏ vị trí đầu tiên là 0 ( Lớn hơn 0)
<b:loop index='i' values='data:post.labels' var='label'>Hoặc
<b:if cond='data:i gt 0'>
<i> <a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</i>
</b:if>
</b:loop>
<b:loop index='i' values='data:post.labels' var='label'>
<b:if cond='data:i > 0'>
<i> <a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</i>
</b:if>
</b:loop>
- Tương tự các bạn sửa data:i gt 0 thành các bị trí khác
Tương tự áp dụng với điều kiện nhỏ hơn 2 như sau
<b:loop index='item' values='data:post.labels' var='label'>5. Không lấy label cuối cùng
<b:if cond='data:item lt 2'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</b:if>
</b:loop>
<b:with value='data:post.labels' var='filter'>6. Sắp xếp thứ tự label từ Z -> A
<b:loop index='i' values='data:filter' var='label'>
<b:if cond='data:filter.size neq data:i + 1'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</b:if>
</b:loop>
</b:with>
Mặc định label được hiển thị thứ tự từ 0 - 9 - a - z và dưới đây là sắp xếp ngược lại
<b:loop reverse='true' values='data:post.labels' var='label'>Hoặc
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</b:loop>
<b:loop values='data:post.labels.length - 1 to 0' var='label'>7. Nhóm Label
<a expr:href='data:post.labels[label].url'>
<b:eval expr='data:post.labels[label].name' />
</a>
</b:loop>
Hiển thị label theo 1 nhóm đã khai báo trước
<b:loop values='data:post.labels' var='label'>Ngược lại không hiển thị
<b:if cond='data:label.name in ["Blogspot", "Blogger", "Theme", "Templates"]'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</b:if>
</b:loop>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name not in ["Blogspot", "Blogger", "Theme", "Templates"]'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</b:if>
</b:loop>
8. Lấy theo nhiều vị trí
Lấy label theo các vị trí 0, 2, 4, 6
<b:loop index='item' values='data:post.labels' var='label'>Ngược lại không lấy các vị trí đó
<b:if cond='data:item in [0,2,4,6]'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</b:if>
</b:loop>
<b:loop index='item' values='data:post.labels' var='label'>9. Lấy theo một vị trí nào đó
<b:if cond='data:item not in [0,2,4,6]'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</b:if>
</b:loop>
Lấy label theo vị trí 3
<b:loop values='data:post.labels' index='i' var='label'>
<b:if cond='data:i == 3'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
</a>
</b:if>
</b:loop>
10. Hiển thị label kèm theo số bài viết
<b:loop index='i' values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
<data:label.name.size />
</a>
</b:loop>
Hoặc
<b:loop index='i' values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'>
<data:label.name />
<data:label.name.length />
</a>
</b:loop>
Thứ Sáu, 30 tháng 11, 2018
Thứ Ba, 30 tháng 10, 2018
Thứ Hai, 15 tháng 10, 2018
Thứ Bảy, 4 tháng 8, 2018
Chủ Nhật, 8 tháng 7, 2018
Thứ Bảy, 30 tháng 6, 2018
Chủ Nhật, 27 tháng 5, 2018
Thứ Bảy, 26 tháng 5, 2018
Thứ Sáu, 25 tháng 5, 2018
TOÀN MÀN HÌNH TẮT CHẾ ĐỘ
TOÀN MÀN HÌNH
Vừa qua Google có tung ra gói theme blogger mới khá đẹp mắt với chức năng tùy chỉnh cao hơn. Tuy nhiên với hầu hết các template blogger cũ bạn phải tiến hành cập nhật thủ công. Bài viết này sẽ hướng dẫn các bạn cách nâng cấp Blogger Layout, Default Widget và Skin lên phiên bản mới để được hỗ trợ CSS Script và Webkit mới nhất
Giao diện cũ
Giao diện cũ
Thứ Năm, 24 tháng 5, 2018
Thứ Tư, 23 tháng 5, 2018
Thứ Ba, 22 tháng 5, 2018
TOÀN MÀN HÌNH TẮT CHẾ ĐỘ
TOÀN MÀN HÌNH
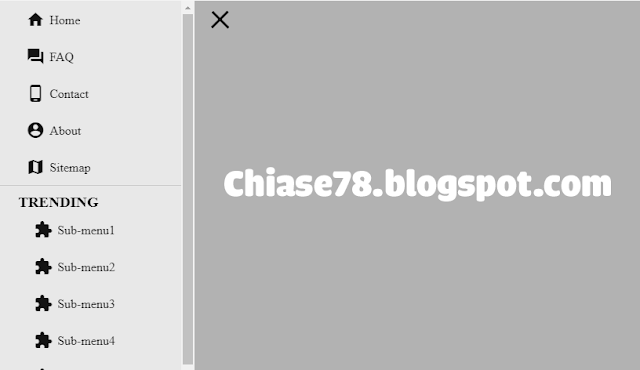
Menu là thành phần không thể thiếu đối với mỗi website, 1 thanh menu chưa đủ với bạn ? bạn cần 1 thanh menu ẩn hiện để giao diện trang trông gọn hơn ? Bài viết này sẽ giúp bạn làm điều đó.
Không cần giới thiệu đâu xa, trang lớn như youtube cũng đang dùng menu kiểu như này
Demo
Kiểu thiết kế này giúp bạn bố trí được nhiều thành phần cho trang của mình hơn, gắn được nhiều link hơn, đẹp hơn, chuyên nghiệp hơn,.... :))
Bắt đầu thủ thuật ! Đăng nhập vào trang quản tri và vào mục chỉnh sửa HTML
Tích hợp material icons nếu blog bạn chưa có, chèn đoạn mã sau trước thẻ đóng </head>
Tích hợp JQuery nếu blog bạn chưa có, chèn đoạn mã sau trước thẻ đóng </head>
Viết CSS, dán code sau vào trước thẻ ]]></b:skin>
Đặt đoạn code JS sau trước thẻ đóng </body>
Đặt đoạn code HTML sau trước thẻ mở <body...
Thay icon, liên kết và sub-menu thành cái bạn muốn hiển thị.
Tùy chỉnh: Chỉnh CSS theo ý thích của bạn , nếu có bất cứ id hoặc class nào trùng với template bạn hãy thay đổi nó để tránh xung đột
Icon để mở menu được code css nằm cố định, vì thế nó sẽ không bị ẩn hoặc mất đi khi bạn scroll chuột. Nói như thế có nghĩa là nó phù hợp với những template có header cố định, không bị ẩn khi cuộn trang. Còn nếu bạn muốn nó sẽ bị ẩn đi hãy chờ các bài viết sau nhé :)
Good Luck !
Không cần giới thiệu đâu xa, trang lớn như youtube cũng đang dùng menu kiểu như này
Demo
Kiểu thiết kế này giúp bạn bố trí được nhiều thành phần cho trang của mình hơn, gắn được nhiều link hơn, đẹp hơn, chuyên nghiệp hơn,.... :))
Bắt đầu thủ thuật ! Đăng nhập vào trang quản tri và vào mục chỉnh sửa HTML
Tích hợp material icons nếu blog bạn chưa có, chèn đoạn mã sau trước thẻ đóng </head>
<link href='//fonts.googleapis.com/icon?family=Material+Icons' rel='stylesheet' type='text/css'/>
Tích hợp JQuery nếu blog bạn chưa có, chèn đoạn mã sau trước thẻ đóng </head>
<script src='//ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js' type='text/javascript'/>
Viết CSS, dán code sau vào trước thẻ ]]></b:skin>
.dark {
visibility: hidden;
opacity: 0;
background: rgba(0, 0, 0, .3);
left: 0;
right: 0;
margin: 0;
position: fixed;
bottom: 0;
top: 0
}
.dark.shows {
visibility: visible;
opacity: 1
}
.menu-toogle {
cursor: pointer;
width: 60px;
height: 35px;
position: fixed;
top: 6px;
left: 0;
margin: 4px 15px;
z-index: 10
}
.menu-toogle div {
width: 29px;
height: 3px;
background: #aaa;
margin: 5px 0;
transition: all 0.35s;
border-radius: 0
}
.on .line_one {
background: #111;
-webkit-transform: rotate(45deg) translate(8px, 3px);
-moz-transform: rotate(45deg) translate(8px, 3px);
-ms-transform: rotate(45deg) translate(8px, 3px);
-o-transform: rotate(45deg) translate(8px, 3px);
transform: rotate(45deg) translate(8px, 3px);
}
.on .line_two {
opacity: 0
}
.on .line_three {
background: #111;
-webkit-transform: rotate(-45deg) translate(8px, -4px);
-moz-transform: rotate(-45deg) translate(8px, -4px);
-ms-transform: rotate(-45deg) translate(8px, -4px);
-o-transform: rotate(-45deg) translate(8px, -4px);
transform: rotate(-45deg) translate(8px, -4px);
}
#navigator {
width: 250px;
height: 100%;
position: fixed;
top: 0;
left: -250px;
background: #e8e8e8;
float: left;
z-index: 100;
overflow-y: auto;
}
#navigator a {
text-decoration: none
}
.section1,
.section2 {
border-bottom: 1px solid #cacaca;
}
.section1 ul,
.section2 ul,
.section3 ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.section1 ul li a,
.section2 ul li a,
.section3 ul li a {
display: block;
padding: 6px 35px 13px 35px;
text-align: left;
}
.section1 ul li a:hover,
.section2 ul li a:hover,
.section3 ul li a:hover {
background: #d8d8d8;
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-ms-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
.section1 ul li i,
.section2 ul li i,
.section3 ul li i {
position: relative;
top: 6px;
margin-right: 6px;
color: #131313;
}
.section1 ul li a span,
.section2 ul li a span,
.section3 ul li a span {
color: #111
}
.section2>span,
.section3>span {
font-size: 19px;
text-transform: uppercase;
font-weight: 600;
margin: 15px;
}
.section2,
.section3 {
padding: 10px;
}
Đặt đoạn code JS sau trước thẻ đóng </body>
<script type='text/javascript'>//<![CDATA[
// Material design by hung1001
$(document).ready(function() {
$('.menu-toogle').click(function() {
$(this).toggleClass('on');
if ($('#navigator').css('left') == '-250px') {
$('#navigator').animate({
left: '0px'
}, 400);
$('.menu-toogle').animate({
left: '250px'
}, 400);
$(".dark").toggleClass("shows");
} else {
$('#navigator').animate({
left: '-250px'
}, 400);
$(this).animate({
left: '0px'
}, 400);
$(".dark").removeClass('shows');
}
});
});
//]]></script>
Đặt đoạn code HTML sau trước thẻ mở <body...
<div class='menu-toogle' title="Show menu">
<div class='line_one'></div>
<div class='line_two'></div>
<div class='line_three'></div>
</div>
<div class='dark'></div>
<div id='navigator'>
<div class="section1">
<ul>
<li><a href="/"><i class='material-icons'>&#xe88a</i><span>Home</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe0bf</i><span>FAQ</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe324</i><span>Contact</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe853</i><span>About</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe55b</i><span>Sitemap</span></a>
</li>
</ul>
</div>
<div class="section2"> <span>Trending</span>
<ul>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu1</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu2</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu3</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu4</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu5</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu6</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu7</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe87b</i><span>Sub-menu8</span></a>
</li>
</ul>
</div>
<div class="section3"> <span>Follow</span>
<ul>
<li><a href="#"><i class='material-icons'>&#xe8dc</i><span>Facebook</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe332</i><span>Google +</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe038</i><span>Youtube</span></a>
</li>
<li><a href="#"><i class='material-icons'>&#xe0e5</i><span>RSS</span></a>
</li>
</ul>
</div>
</div>
Thay icon, liên kết và sub-menu thành cái bạn muốn hiển thị.
Tùy chỉnh: Chỉnh CSS theo ý thích của bạn , nếu có bất cứ id hoặc class nào trùng với template bạn hãy thay đổi nó để tránh xung đột
Icon để mở menu được code css nằm cố định, vì thế nó sẽ không bị ẩn hoặc mất đi khi bạn scroll chuột. Nói như thế có nghĩa là nó phù hợp với những template có header cố định, không bị ẩn khi cuộn trang. Còn nếu bạn muốn nó sẽ bị ẩn đi hãy chờ các bài viết sau nhé :)
Good Luck !
Thứ Hai, 21 tháng 5, 2018
Chủ Nhật, 20 tháng 5, 2018
Thứ Bảy, 19 tháng 5, 2018
TOÀN MÀN HÌNH TẮT CHẾ ĐỘ
TOÀN MÀN HÌNH
Sử dụng nền tảng blogger thì chắc chắn phải biết đến label (nhãn). Nhãn giúp ta phân loại, quản lý bài viết và xây dựng menu tìm kiếm theo từng chuyên đề theo cấu trúc
Khi bạn dẫn người dùng tới trang tìm kiếm bài viết theo nhãn, blogger sẽ hiện 1 đoạn status message nhỏ với nội dung "Showing posts with label XXX" hoặc "Hiển thị bài đăng có nhãn XXX"
<Homepage_URL>/search/label/<Label_Name>[?&max-results=XXX]
Khi bạn dẫn người dùng tới trang tìm kiếm bài viết theo nhãn, blogger sẽ hiện 1 đoạn status message nhỏ với nội dung "Showing posts with label XXX" hoặc "Hiển thị bài đăng có nhãn XXX"